In questa pagina descrivo come visualizzare dei dati meteo usando GraphWeather Versione 2.0.321 e WeatherLink come sotto

Dal forum aguilmard.com una elaborazione di " ( per GraphWeather Versione 3.0.15 ) su base Cumulus
Io ho implementato il Templates per GraphWeather Versione 2.0.321 e WeatherLink 6.0.2 - 6.0.3
Il pacchetto completo per GraphWeather Versione 2.0.321 lo scaricate qui
Questo è con sensore solare e Uv scaricabile da qui
I mini grafici da inserire alla radice del vostro sito nella cartella /images-graph/, da adattare alle vostre esigenze li trovate qui
Indispensabile una guida molto utile da leggere prima:
per configurare, capire e apportare modifiche al file "gauges.js" eseguita da Roberto la scaricate da qui
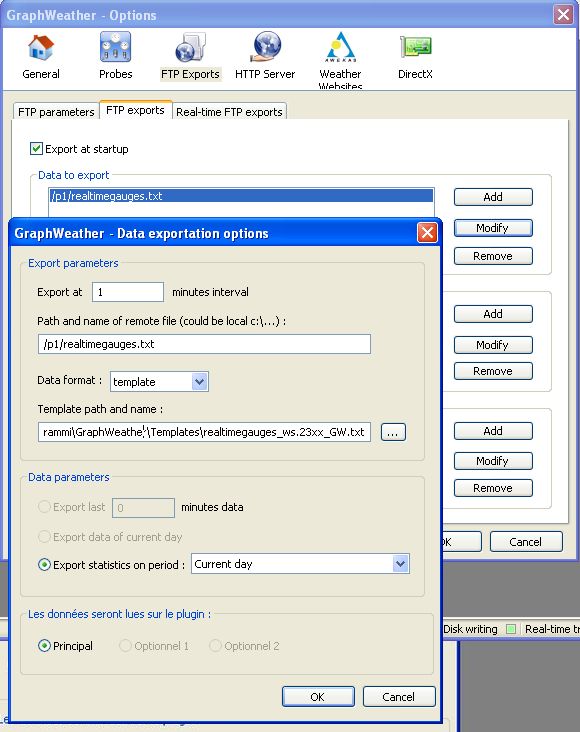
Configurazione GraphWeather Versione 2.0.321
Clicca sulla immagine per ingrandirla
I file dei circolari scaricati andranno nel server in una cartella con vostro nome a piacimento
realtimegauges_ws.23xx_GW.txt è per la stazione meteo La crosse ( ws 23xx - ws 36xx )
realtimegauges_davis_GW.txt è per la stazone meteo Davis
realtimegaugesGW.txt è per la stazone meteo Davis con sensore solare e UV
il nome esportazione sarà /vostracartella/realtimegauges.txt
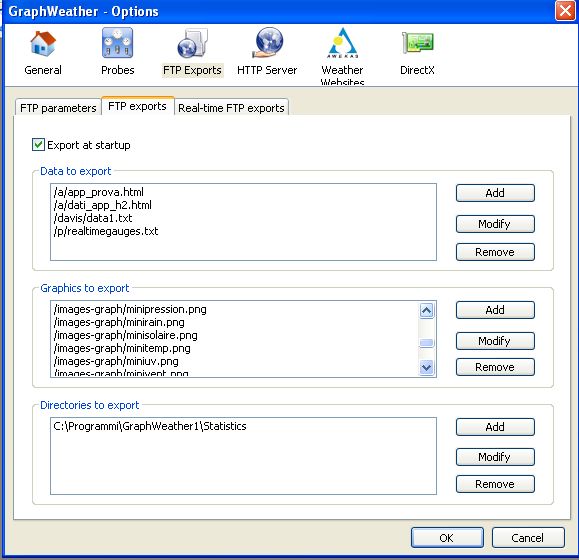
I mini grafici dovete creare una cartella /images-graph/
alla radice del sito ( per altro nome dovete modificare "gauges.js" )
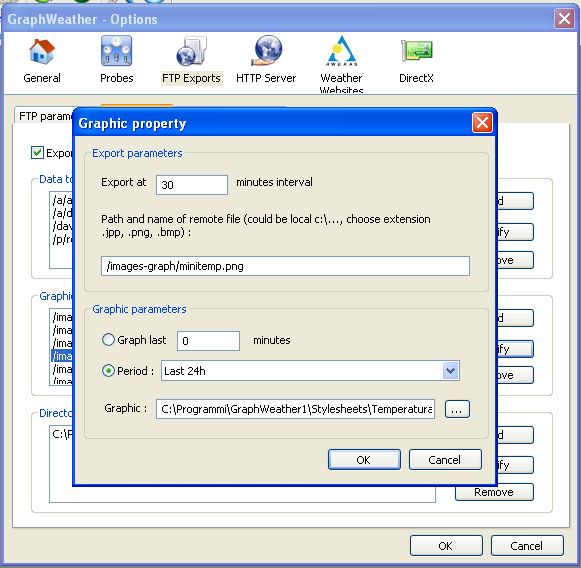
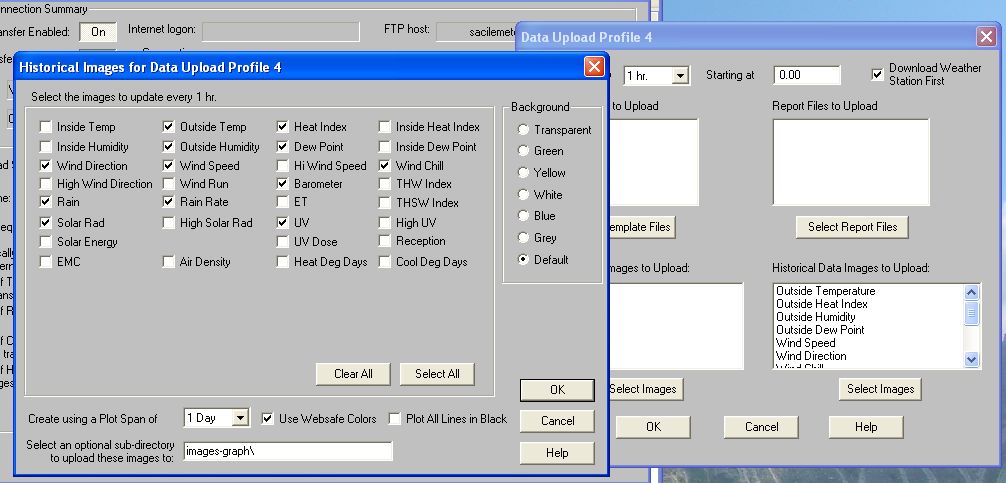
Immagine per configurare i mini grafici
Ecco un sempio della temperatura gli altri saranno uguali estensione png.
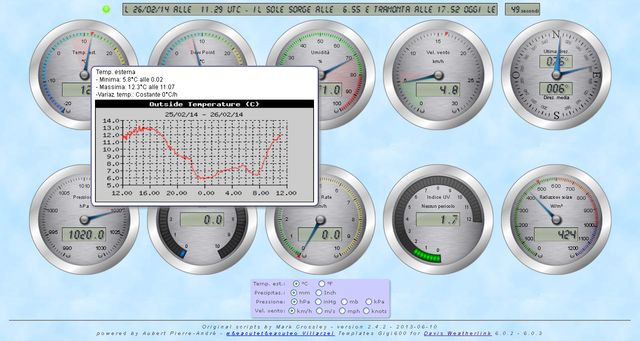
Ecco come si presentano, devono avere questi nomi.

( non servono i mini grafici li crea WeatherLink )
I file dei circolari scaricati andranno nel server in una cartella con vostro nome a piacimento
dovete scaricare il pachetto aggiuntivo ( da sostituire i file GraphWeather Versione 2.0.321) da qui
Questo è con sensore solare e Uv scaricabile da qui
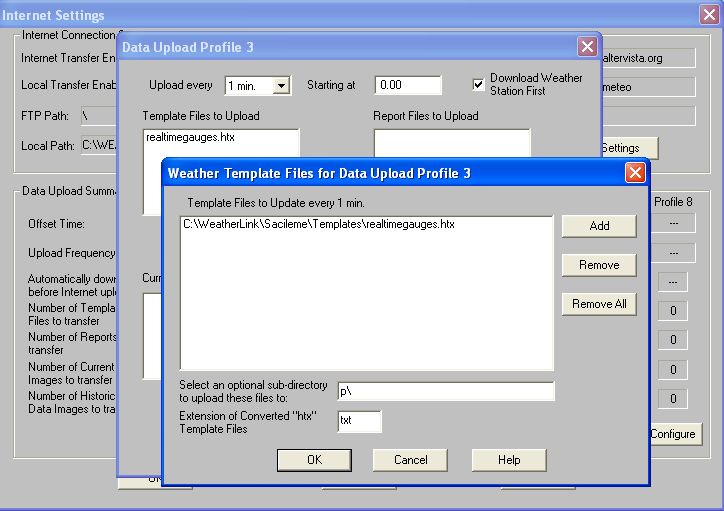
Configurare realtimegauges.htx , il file andra in C:\WeatherLink\nomevostrastazione\Templates\
il nome esportazione server sarà /vostracartella/realtimegauges.txt
I mini grafici dovete creare una cartella /images-graph/ alla radice del sito ( per altro nome dovete modificare "gauges.js" )
Configurare come nell'immagine
Aggiornato 04 Marzo 2014